
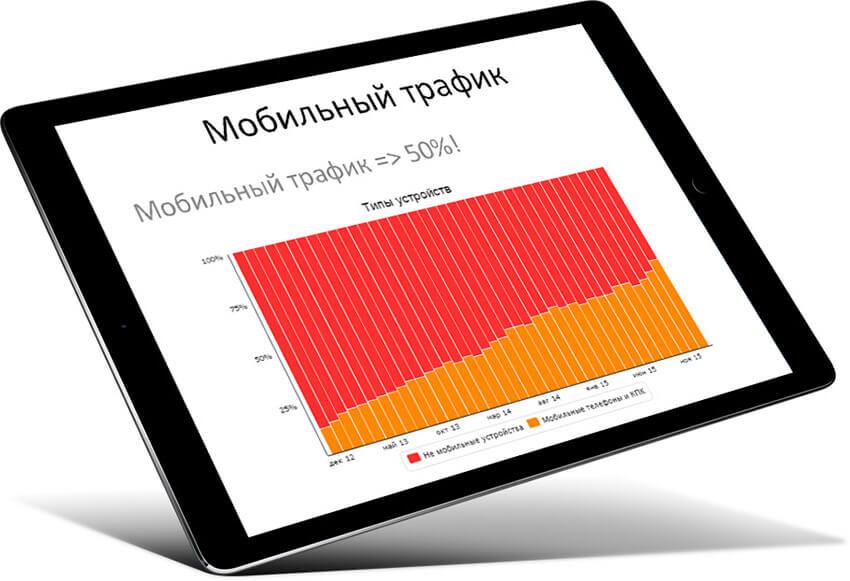
Мобильный трафик составляет свыше 50 процентов от общего
Как Google фильтрует релевантные мобильные сайты
По оценкам Google, 50 процентов всех поисков Google теперь выполняются на мобильном устройстве. Наверняка, это не удивительно для вас. Повсюду люди привязаны к своим смартфонам - они словно хирургически слились с их руками. Мобильные пользователи постоянно что-то серфят в Интернете, читают новости, делают покупки и смотрят видео с котами. Таким образом, Google хочет удостовериться, что мобильные пользователи будут получать лучшую информацию на своих смартфонах, и с этой целью в 2015 году выпустил новый алгоритм, который негативно повлияет на рейтинг в поиске тех сайтов, которые не являются мобильными.
В этой статье я расскажу о недавних предупреждениях, которые Google опубликовал для веб-мастеров, о том, как проверить свой мобильный сайт на проблемы удобства использования, когда ожидать следующего алгоритма для мобильных сайтов и как оптимизировать ваш мобильный сайт, чтобы избежать наказания в результаты поиска на мобильных устройствах.

В январе 2015 года Google отправил массовые предупреждения веб-мастерам, чьи сайты не были мобильны. Тема сообщения электронной почты была «устранять проблемы с удобством использования на мобильных телефонах». В электронном письме объясняется, что на сайтах были найдены серьезные ошибки в использовании мобильных устройств.
Если бы у меня был веб-сайт, с которого приходило много трафика в виде целевой аудитории бизнеса, мне бы точно не понравилось предупреждение от Google о том, что мой сайт работает не на максимуме возможностей.
Однако было приятно, что Google давал справедливые и тщательные предупреждения. Эти письма вышли в январе, давая веб-мастерам время для исправления любых проблем, изложенных в сообщении. Google также предоставил тестовое приложение, в котором веб-мастера могли увидеть, прошли ли их сайты тест для мобильных устройств для Google, или нет.
В противном случае инструмент Google перечислит проблемы удобства использования, чтобы вы могли их исправить.Чтобы посмотреть на проблемы мобильности сайта перейдите в меню слева и выберите “Поиск трафика”> “Мобильное удобство”.Google не только разослал предупреждения, но и предоставил веб-мастерам инструменты для поиска и устранения проблем с удобством использования мобильных версий их сайта.
Новый мобильный алгоритм и дата выпуска являются официальными - это информация из центрального блога Google Webmaster:«Пользователи должны получать самые релевантные и своевременные результаты, независимо от того, какая информация содержится на мобильных веб-страницах или приложениях».

«Начиная с 21 апреля, мы будем расширять важность мобильных удобств, предлагая особенные алгоритмы ранжирования. Это изменение повлияет на поиск с мобильных устройств на всех языках мира и окажет существенное влияние на результаты поиска. Следовательно, пользователям будет проще получать релевантные высококачественные результаты поиска, оптимизированные для их устройств ».Это изменение окажет еще большее влияние на результаты мобильного поиска, чем алгоритмы Google под названием Penguin и Panda. Так и произошло, алгоритм был выпущен и сегодня выдача с персональных компьютеров и мобильных устройств значительно отличаются.С помощью этого алгоритма Google не только обозначает ваш сайт как удобный для мобильных устройств, но также определяет, какое место он будет занимать в результатах мобильного поиска. Если ваш сайт не является мобильным, вам нужно будет исправить проблемы сейчас.
Как оптимизировать свой сайт для мобильных устройств
Google предпочитает веб-сайты, которые используют отзывчивый веб-дизайн (RWD), то есть сайты, использующие HTML5, JavaScript и CSS3, для изменения способа отображения страницы на разных устройствах. Благодаря RWD пользователи могут читать и перемещаться по сайту с помощью широкого диапазона устройств от настольных мониторов до мобильных телефонов, не изменяя размер экрана вручную. Изображения, текст и навигация автоматически настраиваются на размер экрана.
На многих сайтах вы можете увидеть, как макет автоматически изменяется в зависимости от размера экрана.Одним из преимуществ адаптивного веб-дизайна является то, что весь ваш контент находится на одном URL-адресе, что упрощает взаимодействие ваших пользователей с вашим сайтом, и их совместное использование и ссылки на ваши страницы. Это также позволяет Google индексировать ваш контент, если он находится в одном месте.

Ремейк Black Mirror: небезызвестный и атмосферный готический хоррор
Если вам по вкусу старые готические замки, персонажи с собственными скелетами в шкафу, семейные разборки вкупе с загадками, головоломками, мистикой и безумием, то этот приключенческий хоррор определённо придётся вам по душе!

Почему не стоит использовать сторонние клавиатуры с устройствами Apple?
Больше тридцати миллионов пользователей пострадали

Как посмотреть ролик в обратном режиме в iMovie?
Несколько хитрых советов и не только

Простые секреты Google Chrome
Какие полезные функции могут удивить?

Почему не стоит использовать сторонние клавиатуры с устройствами Apple?
Больше тридцати миллионов пользователей пострадали

Следующее "крупное" обновление для iPhone - Реверсивные Эмодзи
Общаться с помощью эмодзи станет проще

Как узнать самое энергопотребляемое приложение на iPhone?
Простая инструкция для владельцев Apple

Новый Huawei P-серии станет настоящим фото-тяжеловесом
Ожидается целых 3 основных камеры
